How-To | Apache und Freigaben unter Ubuntu
18. Aug. 2011Und weiter gehts in der Artikelserie über das Aufsetzen einer eigenen Entwicklungsumgebung mithilfe von VMWare und Ubuntu. Im letzten Artikel haben wir erfolgreich Ubuntu sowie Apache & MySQL installiert. Jetzt geht es daran auf unserem Windows Rechner die Freigaben der HTML/PHP Dateien zu gestalten Apache zu konfigurieren.
Theorie
Zum Verständniss: das Ziel ist es den eigentlichen Webserver aus Sicherheits- und Performance Gründen auszulagern, und nur die Entwicklungsordner der Webprojekte auf dem eigentlichen Host zu lagern. Apache greift dann direkt auf die Freigaben zu, und mehrere Projekten können mit eigenen Subdomains problemslos angesteuert werden.
Htdocs Freigeben
Gehen wir davon aus dass wir zu Beginn 2 Projekte auf unserem Lokalen Server laufen lassen wollen. Dazu legen wir auf unserem Windows System unter dem Laufwerk C:\ (kann natürlich auch ein anderes sein) einen Ordner mit dem Namen „htdocs“ an. In diesem Ordner werden in Zukunft alle Projekte editiert und verwaltet. Z.b. c:\htdocs\project1 und c:\htdocs\project2
Jetzt legen wir einen eigenen Benutzer (unter Windows) an, der eigentlich nur für die Freigabe verantwortlich ist. Mit einem Rechtsklick auf den Ordner htdocs unter „Freigabe“ geben wir dem User volle Lese und Schreibeberechtigung.
Damit unser Ubuntu Server jetzt bei jedem Start automatisch die Freigabe in sein System einbindet, müssen wir zuerst den Samba Share mittels
sudo apt-get install smbfs
installieren, damit Unbuntu auch mit Windows Freigaben umgehen kann. Danach öffnen wir die Datei fstab mithilfe von
sudo vi /etc/fstab
Per Scroll Tasten bewegen wir uns an das Ende der Datei und drücken o (Der Buchstabe o wie ohr). Hiermit können wir jetzt die Datei editieren. Folgende Zeile muss eingetragen werden:
\\Ip des Windows PCs\htdocs /var/www/share smbfs username=Windows User Name,password=Windows Passwort,uid=www-data,gid=www-data 0 0
Der Eintrag könnte also so aussehen
\\192.168.178.26\htdocs /var/www/share smbfs username=webuser,password=1234,uid=www-data,gid=www-data 0 0
Um die Datei abzuspeicher genügt die Eingabe von „: x !“
Fertig. Nach dem Neustart von Ubuntu werden unsere Shares automatisch unter /var/www/share eingebunden.
etc/hosts
Damit wir nicht immer unsere IP Adresse im Browser verwenden müssen, können wir unserem Windows Rechner die IP Adresse des Ubuntu Servers mitteilen. Hierzu klicken wir auf Start -> Ausführen und geben folgenden Code ein:
%SystemRoot%\system32\drivers\etc\hosts
Die etc/hosts Datei öffnet sich. Am Ende der Datei geben wir die IP Adresse des Server sowie den gewünschten Name ein (sowie die Subdomains unserer Projekt)
192.168.178.21 server project1.server project2.server
Sobald man jetzt im Browser „server“ oder project1.server“ eingibt, wird die Anfrage auf die hinterlegte IP weitergeleitet. Ob die Weiterleitung funktioniert können wir per Eingabe überprüfen:
Apache einrichten
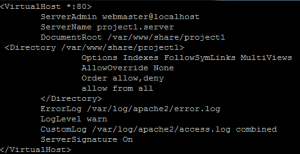
Damit unser Apache Webserver auf die Anfragen der einzelen Subdomains reagiert müssen wir die Projekte anlegen. Hierzu wechseln wir per „cd /etc/apache2/sites-available/“ ins Apache Verzeichnis und kopieren mit „sudo cp -R default project1“ die Konfiguration für unsere Projekt Nummer eins. Mittels „sudo vi project1“ editieren wir nun unsere Datei. Sie sollte am Ende so aussehen:
Nach dem Abspeichern mittels : x ! müssen wir noch das ganze per „sudo a2ensite project1“ aktivieren und den Apache Server per „sudo /etc/init.d/apache2 reload“ neustarten.
Das wars 🙂 Das Projekt sollte jetzt mittels https://project1.server abrufbar sein
Für jedes zukünftige Projekt müssen nur alle Schritte wiederholt werden.
Viel Spaß mit eurem Linux Webserver 🙂
In: Entwicklungsumgebung | 6.806 Aufrufe bisher
Letzte Aktualisierung: 8. September 2011 von
Kommentarfunktion
Kategorie
- Allgemein (4)
- Intern (12)
- Statistiken (5)
- Internet (54)
- Affiliate Marketing (1)
- Facebook (5)
- Firefox (1)
- Fundstücke (2)
- Gastbeiträge (7)
- Geld verdienen (6)
- Google (7)
- Security (1)
- SEO (15)
- Twitter (1)
- Webdesign (1)
- Wordpress (11)
- Litecoins (2)
- RaspberryPi (1)
- Sonstiges (8)
- Android (1)
- Dropbox (1)
- Handy (2)
- MediaPortal (1)
- Privat (1)
- Programmieren (1)
- Tutorials (3)
Archiv
- Juli 2018
- April 2016
- Januar 2015
- Oktober 2014
- Juni 2014
- Mai 2014
- Januar 2014
- Dezember 2013
- November 2013
- Oktober 2013
- September 2013
- Juni 2013
- Mai 2013
- April 2013
- Februar 2013
- Januar 2013
- Dezember 2012
- November 2012
- Oktober 2012
- September 2012
- Juli 2012
- Juni 2012
- Mai 2012
- April 2012
- März 2012
- Februar 2012
- Januar 2012
- Dezember 2011
- November 2011
- Oktober 2011
- September 2011
- August 2011
- Juli 2011
- Juni 2011
- Mai 2011
- April 2011